
Improved Metrics, More Leads, More Clients
Our Streamlined Website Audit Process

We Follow the Website Accessibility Compliance Roadmap
Streamlined Audit Based on Your Website Architecture
Guaranteed Compliance
Website Accessibility Audit Examples
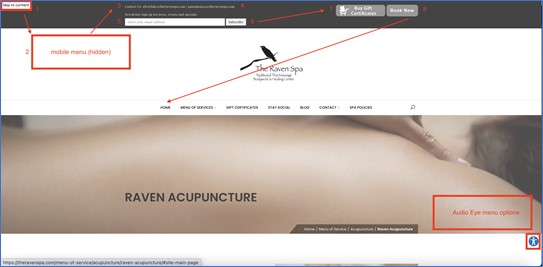
Focus Order
Issue. Focus order on the website jumps around the page unexpectedly, and it includes elements that are not visible to the user.
Explanation. When the order of Tab focus does not match the visual layout of a web page, it creates confusion for sighted keyboard users. If the Tab focus order includes elements that are not visible, then this causes keyboard users to lose their focus location on the page; this can make it difficult to interact with the website.

Related WCAG Success Criteria
- SC 2.1.1 Keyboard (A)
- SC 2.4.3 Focus Order (A)
Recommendation. (1) Ensure that the mobile menu is hidden with CSS {display:none} while not in use – as in desktop/laptop width – so screen reader and keyboard users do not have to skip past it.
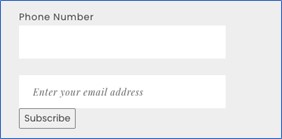
Missing Form Label
Issue. The newsletter sign-up form in the footer uses a placeholder attribute to stand in as the form label for “Enter your email address”.
Explanation. If a form control does not have a properly associated text label, the function or purpose of that form control may not be presented to screen reader users. Form labels provide visible descriptions and larger clickable targets for form controls. If a placeholder is used as a form label, the only visible label for the field will disappear as soon as the user starts typing. Users with memory or cognitive impairments may have difficulty recalling the purpose of the form field.

Related WCAG Success Criteria
- SC 3.3.2 Labels or Instructions (A)
Recommendation. Use a visible label, like those used for First Name, Last Name and Phone Number. Ensure the visible label is programmatically associated with the form field using the `for` attribute.
The right website accessibility solution is one that aligns with your team, resources, and goals. Our website accessibility services are the perfect mix of subject matter expertise and advanced diagnostics to fully audit your website for conformance with WCAG 2.1 AA. Our implementation driven audit report provides a streamlined path forward to achieve ADA compliance and/or 508 compliance.
